Custom Post Types in WordPress verwenden
Custom Post Types in WordPress verwenden
Du möchtest Dein Portfolio, Rezepte, Projekte oder andere Inhaltstypen mit WordPress pflegen? Kein Problem! Wir zeigen an einem konkreten Beispiel, wie das funktioniern kann.
Was sind Post Types?
WordPress liefert von Haus aus bereits verschiedene Inhaltstypen mit. Da wären z.B. die „Beiträge“ (post), die zumeist in chronologischer Reihenfolge als Blog-Beiträge genutzt werden. Beiträge werden üblicherweise in Kategorien einsortiert damit sich der Leser thematisch schnell zurecht findet.
Ein anderer häufig genutzter Post Type ist die „Seite“ (page). Seiten sind meist statische Inhalte ohne zeitlichen Bezug, die hierarchisch organisiert werden. So gibt man der Website eine Struktur, die z.B. über die Menüs visualisiert wird.
Das sind nicht alle mitgelieferten Post Types in WordPress. Es gibt noch „Attachments“, „Revisions“, „Menus“ plus weitere.
Was sind Custom Post Types?
Mit den vorhandenen Inhaltstypen kann problemlos eine komplette Website erstellt werden.
Nun möchten wir etwas mehr Komfort für unsere Leser und z.B. alle unsere Projekte darstellen. Das könnten auch Kunden, Teammitglieder, Rezepte oder andere Typen sein.
Wir wollen unsere Projekte in einer Liste darstellen, die sich über Kategorien filtern lässt. Diese Listenseite möchten wir NICHT jedes Mal pflegen, wenn wir ein neues Projekt anlegen. Das soll automatisch passieren. Die List-Items sind dann unsere Projekte, die wir erzeugen und pflegen.
Wie erzeuge ich Custom Post Types?
Es gibt mehrere Wege, Custom Post Types zu erzeugen. Ohne zusätzliches Plugin kann z.B. in der „functions.php“ die Funktion register_post_type verwendet werden.

Custom Post Type UI
Alternativ kann der Custom Post Type auch über ein eigenes Plugin erzeugt werden. Das ist dann sinnvoll, wenn man hin und wieder das Theme wechselt oder man das Problem generalisiert lösen möchte.
Hier im Beispiel verwenden wir das kostenlose Plugin „Custom Post Type UI„.
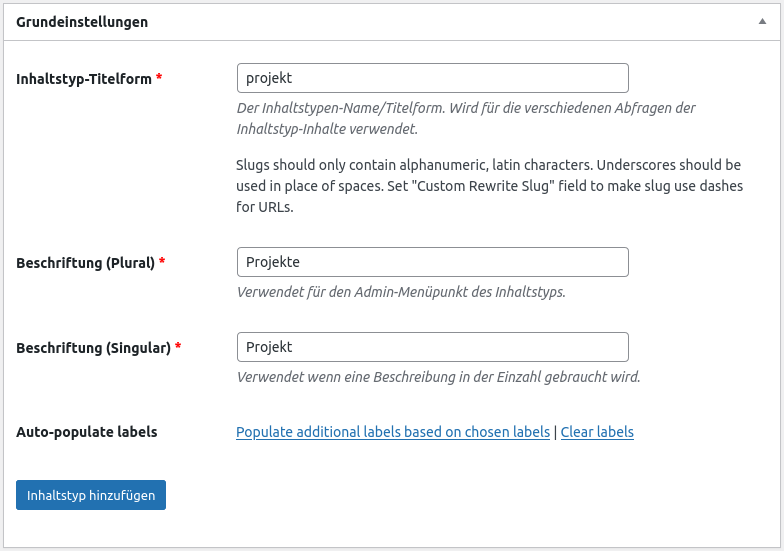
Sie müssen lediglich die drei Felder ausfüllen, um den neuen Custom Post Type zu erzeugen.
Anschließend finden Sie im linken WordPress-Menü Ihren neuen Custom Post Type. Nun können Inhalte angelegt werden, so wie Sie es auch von den „Seiten“ kennt.
Tipp für Menü-Icon und Reihenfolge
Sie können das Icon für ihren CPT selbst wählen. Dazu editieren Sie ihren Post Type und sucht nach „Menü-Icon“. Das finden Sie recht weit unten auf der Seite.
Ihr neuer Eintrag erscheint im Menü unterhalb der Kommentare. Wenn Sie die Position lieber weiter nach oben verschieben möchtet, tragen Sie bei „Menü-Position“ z.B. eine 5 ein. Die Eingabemöglichkeit findet Sie ebenfalls in den Einstellungen des CPTs.
CPT mit Eigenschaften erweitern
Das Ziel ist eine Listenseite zu erzeugen, die wir nicht mehr anpassen wollen, wenn neue Projekte erstellt werden.

Advanced Custom Fields
Unsere Listenseite soll ein Bild, einen Namen und einen Teaser pro Projekt bekommen. Die Eigenschaften ergänzen wir über das Plugin „Advanced Custom Fields„, welches uns in der kostenfreien Ausführung beste Dienste liefert.
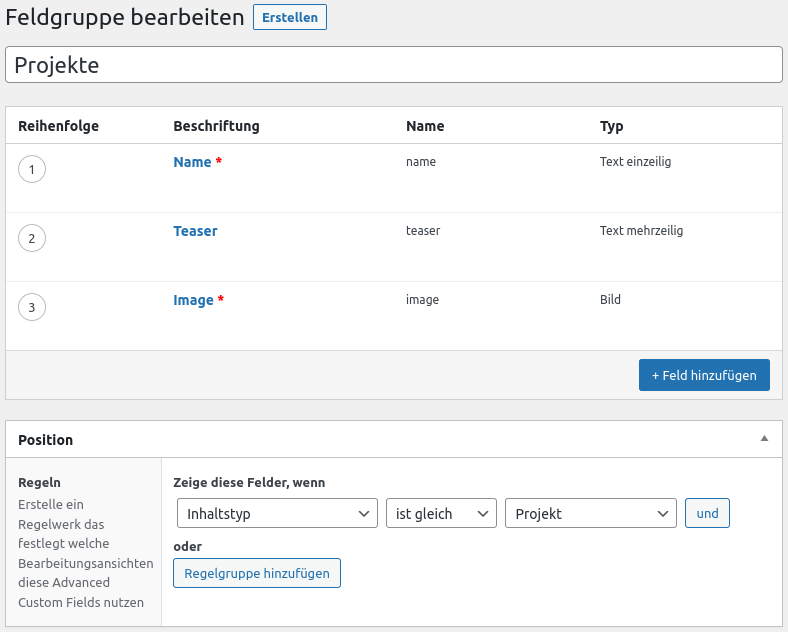
Erzeugen Sie eine neue Feldgruppe und fügen ihre Felder hinzu. Die Feldbeschriftung und der Feldtyp reichen für den Anfang. Aber ganz wichtig: Ordnen Sie im Block „Position“ den Inhaltstyp auf „Projekt“ oder eben ihren Typen, so wie im Screenshot zu sehen.
Projekt anlegen
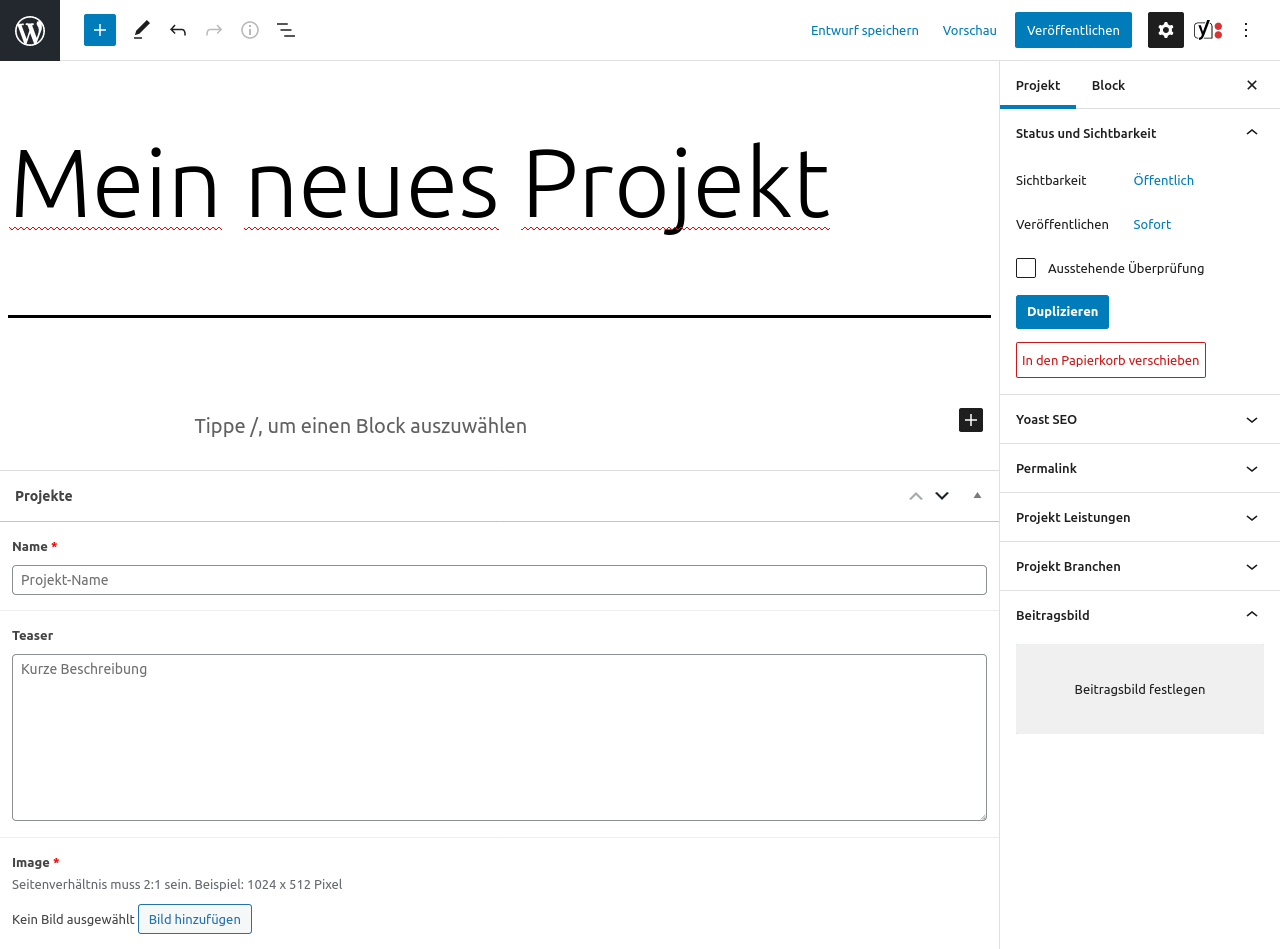
Jetzt editieren Sie Ihr Projekt oder erzeugen ein neues. Sie werden feststellen, dass Sie unterhalb der Contentpflege im Gutenberg-Editor Ihre neuen Felder bearbeiten könnt.

Man könnte für die Listenseite auch den Seiten-Titel nehmen und für das Bild das Beitragsbild. Um jedoch größtmögliche Flexibilität zu haben, haben wir uns für diesen Weg entschieden.
Wenn Sie nun Ihre Projekte angelegt haben, ist es Zeit die Listenseite zu bauen.
Listenseite erstellen
Im Frontend-Editor bauen wir einen Shortcode ein: [ projectlist ]
Das ist unsere Ausgabe der Liste. Im Gutenberg-Editor nutzt man hierfür den Block „Shortcode“.
In der functions.php wird der Shortcode definiert:
add_shortcode('projectlist', 'get_projectlist');Die beiden folgenden Funktionen werden ebenfalls in der functions.php erstellt.
Die WordPress-Funktion „get_posts()“ liefert über den Argument-Filter „$args“ die entsprechenden Projekte. In Zeile 4 wird der post_type gesetzt, damit wir nur Projekte zurückgeliefert bekommen. Die Funktion get_posts() hat noch diverse andere Filtermöglichkeiten.
Anschließend wird jedes Projekt mit der Function „get_project_by_pagearray()“ auf die relevanten Eigenschaften reduziert. Den Aufruf sieht man in Zeile 14.
function get_projectlist($atts) {
$args = array(
'numberposts' => 10,
'post_type' => 'projekt',
'sort_column' => 'post_date',
'sort_order' => 'desc',
);
$l_arrPosts = get_posts($args);
$l_arrPageData = array();
foreach ($l_arrPosts as $page) {
$l_arrData = get_project_by_pagearray($page);
if (is_array($l_arrData)) {
$l_arrPageData[] = $l_arrData;
}
}
return "<pre>" . print_r($l_arrPageData, true) . "</pre>";
}Relevante Projekt-Eigenschaften sammeln
Die folgende Funktion baut das reduzierte Array mit den neuen Eigenschaften, die wir über „get_field()“ erreichen können.
function get_project_by_pagearray($page) {
$l_arrProject = null;
$l_sName = get_field('name', $page->ID);
if (is_string($l_sName) && $l_sName != "") {
$l_arrProject = array(
//'content' => $content,
'thumbnail' => get_the_post_thumbnail($page->ID),
'link' => get_page_link($page->ID),
'post_title' => $page->post_title,
'name' => get_field('name', $page->ID),
'teaser' => get_field('teaser', $page->ID),
'image' => get_field('image', $page->ID),
'permalink' => get_permalink($page->ID),
);
}
return $l_arrProject;
}
Produktion des HTMLs für die Listenseite
Das Beispiel endet mit der Ausgabe des Arrays der gefilterten Projekte.
Wir haben für die HTML-Erzeugung ein kleines PHP-Template erzeugt, welches das Projekt-Array von „get_project_by_pagearray($page)“ verarbeiten kann. Es wird in die entsprechende Iteration eingesetzt.
include(dirname(__FILE__) . "/includes/projectBox.php");Um den Namen des Projekts auszugeben, nutze wir im PHP-Template folgenden Code:
<a href="<?php echo $l_oListProject['permalink']; ?>">
<?php echo $l_oListProject['name']; ?>
</a>Das Bild wird z.B. so angesprochen:
<img src="<?php echo esc_url($l_oListProject['image']['url']); ?>" />
Verbesserungen
Das Beispiel ist an einigen Stellen gekürzt, um den Kern des Problems besser darstellen zu können.
Wir haben das Ganze als Plugin umgesetzt. Somit wird der Code aus der functions.php in das Plugin „verschoben“ und die Projektliste ist nicht mehr vom gewählten Thema abhängig.
Der Shortcode ist parametrisierbar, um verschiedene Ausgabe-Szenarien umsetzen zu können.
Wir schreiben den HTML-Code mit CSS komplett selbst, so habe wir auch hier komplette Freiheiten. Sicherlich könnte man auch auf Plugins setzen, die eine Custom-Post-List erzeugt und auf einer beliebigen Seite darstellt. Das spart dann möglicherweise den gesamten PHP-Code.
Mit Custom Taxonomien kann man eigene Relationen anlegen und pflegen. So könnte man eine Kundenliste erzeugen, so dass ein Kunde einem Projekte zugeordnet wird. Realisiert wird das per erwähntem ACF-Plugin. Ein paar weitere PHP-Zeilen liefern die entsprechenden Resultate im Frontend.
Fazit
Die Projekte lassen sich nun sehr komfortabel pflegen. Die Redakteure müssen kein „Spezialwissen“ haben. Sie produzieren wie gewohnt die Inhalte und um den Rest kümmert sich das Plugin. Das Ganze ist aktuell ohne kostenpflichtige Plugins in überschaubarer Zeit umsetzbar.
Weitere Artikel
Die Macht des Bloggens: Warum jedes Unternehmen einen Blog braucht.
Die Macht des Bloggens: Warum jedes Unternehmen einen Blog braucht. Mit dem Aufstieg der sozialen Medien und der Influencer-Kultur scheint das Bloggen seinen Höhepunkt erreicht zu haben. Nicht mehr auf Nischenhobbys ...mehr lesenWarum sollte jedes Unternehmen eine starke Corporate Identity besitzen?
Warum sollte jedes Unternehmen eine starke Corporate Identity besitzen? Jedes Unternehmen hat das Ziel, möglichst viel Gewinn zu erwirtschaften dazu muss es möglichst viele Kunden für seine Dienstleistung oder Produkte finden. ...mehr lesenCustom Post Types in WordPress verwenden
Custom Post Types in Wordpress verwenden Du möchtest Dein Portfolio, Rezepte, Projekte oder andere Inhaltstypen mit Wordpress pflegen? Kein Problem! Wir zeigen an einem konkreten Beispiel, wie das funktioniern kann. Was sind ...mehr lesen